
想知道放大鏡功能在哪設定的朋友快來唷!
是說,
放大鏡功能自從上一篇文章出爐後,
(相關文章:〔文具〕與小ㄓˋ一起網購紙膠帶!完全慾火焚身錢包大噴血!!!打折還沒截止還沒買的閃電可以去看看唷! )
就有一些閃電在詢問如何設定放大鏡功能,
於是第二篇教學文就這麼誕生了。
如果有持續關注粉絲團的閃電應該知道,
小隻家最近添購了一塊繪圖板!
所以這篇的兩個簡易插圖跟截圖內的文字說明,
都是我用繪板畫(寫)出來的,
就當做是個小小練習跟摸索,
希望各位都還能看的懂我在寫什麼,

如果看完還有任何不明白的部份,
歡迎在下方詢問唷!
因為小隻我自己也還在摸索各種功能或技巧,
所以能夠體會,
全憑自己尋找答案有多費時間!
因此只要是我會的、我知道的,
我都會盡量解答的!

課前說明:
在編寫文章時,
各位是否碰過原始照片若不縮小,
就會因網誌的欄位寬限制而被裁掉,
但縮小後照片後內容物反而卻看不清楚的問題勒?
如果你擁有這樣的煩惱,
那這篇教學文就是為你而打的!!!(塔啦~)
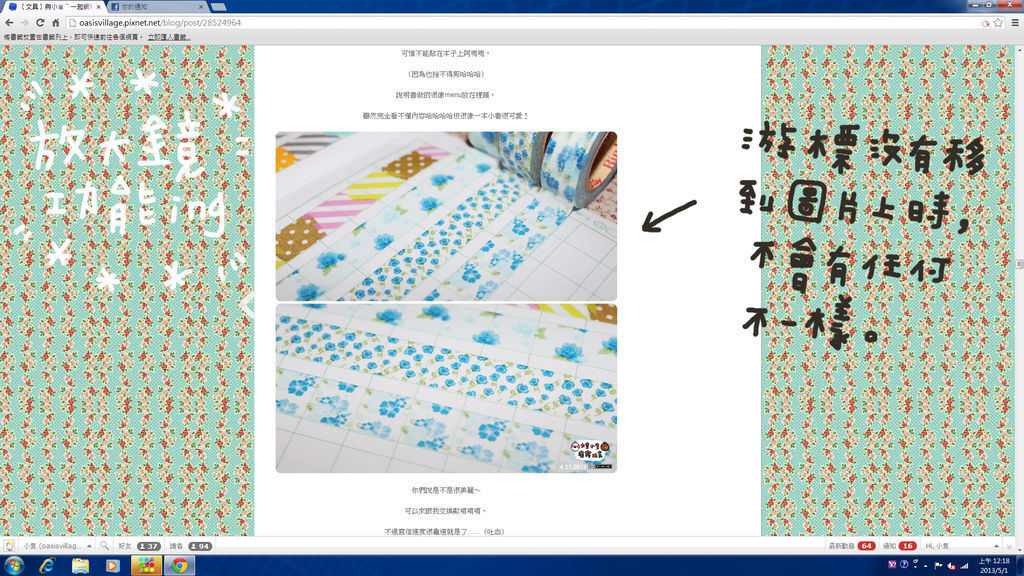
上一篇文章所用的放大鏡功能就是,
當讀者的游標沒有移入照片範圍內,
照片則會與開啟功能前一樣,
但只要將游標移入照片,
則會如本文的特效,
在照片的大小內直接做放大,
並能隨意移動到想看的部位,
並且在放大圖上方顯示相簿中照片的名稱。
那麼,究竟要如何變出這個方便的小功能呢?
 來摟,開始上課摟
來摟,開始上課摟
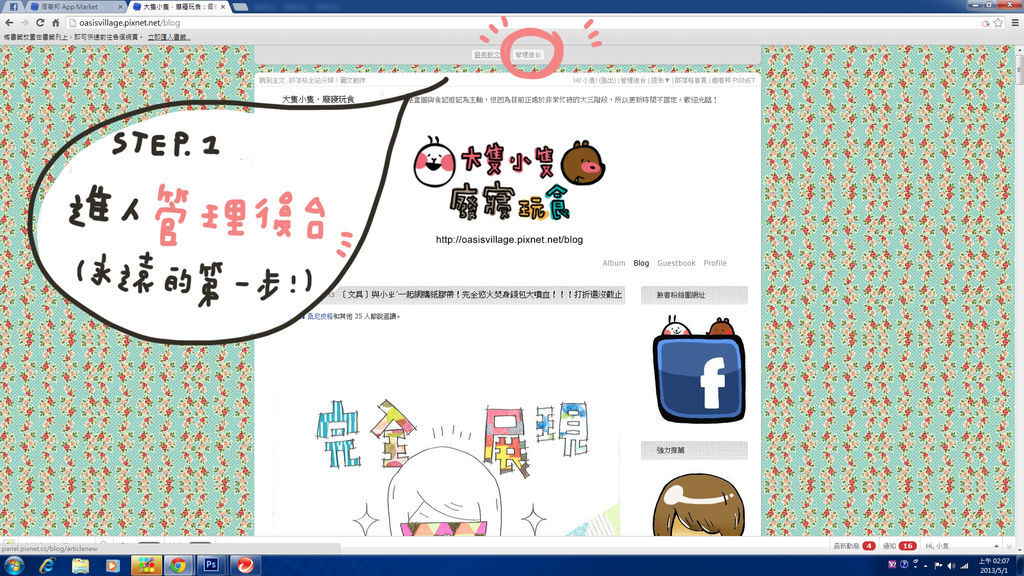
STEP.1
進入「管理後台」。
(好像挺廢話的永遠的第一步)
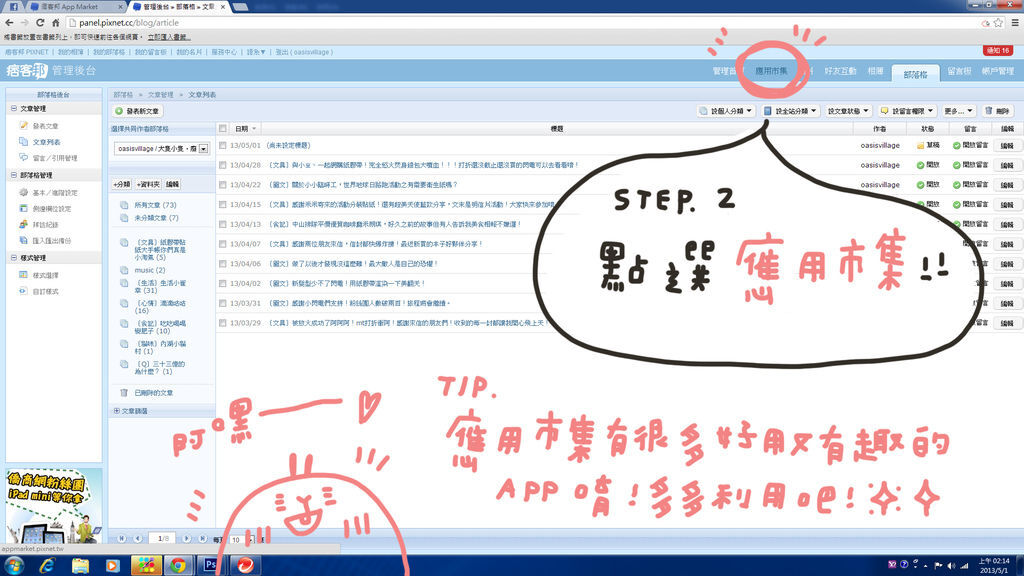
STEP.2
點選右上角的「應用市集」!
STEP.3
在應用程式中找到「圖片放大鏡」,
並且按下「安裝APP」。
那麼一來,你就擁有這個功能摟!
很簡單吧!

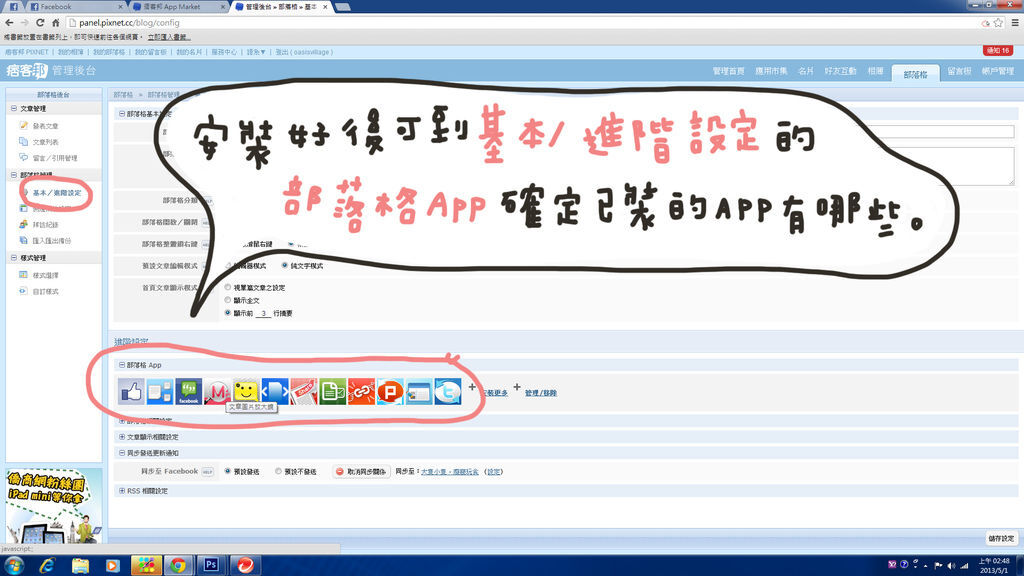
安裝好後,
可到「基本/進階設定」中的「部落格APP」,
確認自己有哪些小功能。
再來,要怎麼把功能應用到文章的圖片上呢?
首先當然要把圖片放到文章裡嘛。
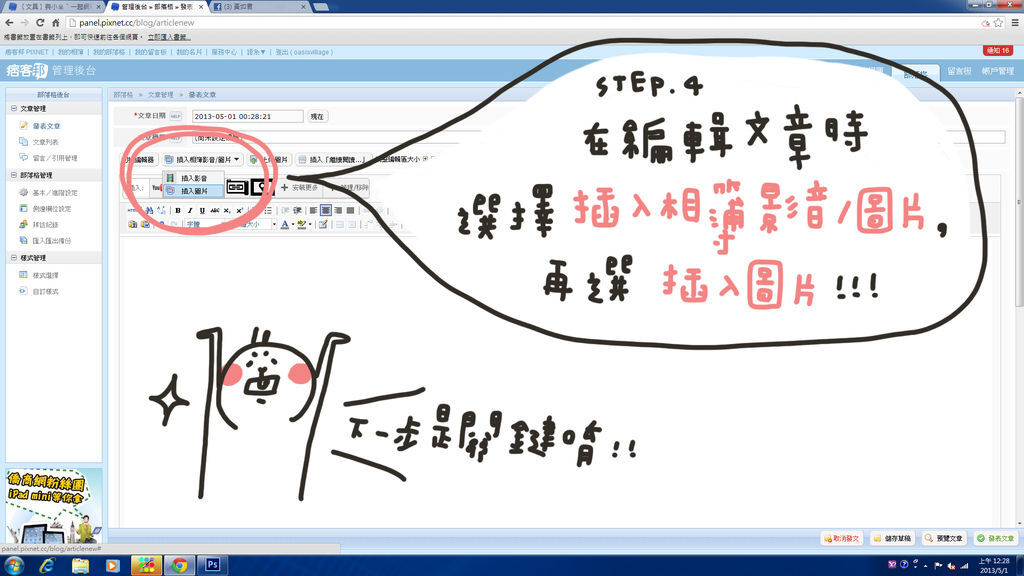
STEP.4
在編輯文章的時候,
選擇「插入相簿影音/圖片」,
再選擇「插入圖片」。
再來是最關鍵,也是最後一個的一個步驟,
STEP.5
選擇插入圖片後會跳出一個小視窗,
在做好各個設定之後,
記得點選「文章圖片放大鏡」,
如此一來,
就能在前台閱讀文章時出現放大鏡功能了!
為什麼要強調前台呢?
因為放大鏡功能在「預覽」文章時不會顯示,
所以設定好功能的朋友們,
寫完文章後預覽看不到放大鏡效果別緊張,
編輯完後可以先隱藏或設定密碼,
再到前台確定特效是否成功。
如果各位只想要學會如何「設定」與「使用」本文所用的放大鏡功能,
那可閱讀到此就好,
以下是分享放大鏡功能另外兩種模式,
但小隻個人認為本文這樣的模式是三種裡最好的,
下面介紹完另外兩種功能後,
我會為三種模式稍作比較,並且說明為何我覺得第一種最好,
文末則有補充如何移除APP功能。
---
是說,
其實在編輯這篇文章的截圖前,
小隻也不知道還有另外兩種模式,
(被揍)
但既然要教人,
那總要先做點功課,
於是就發現了放大鏡可以做功能設定。
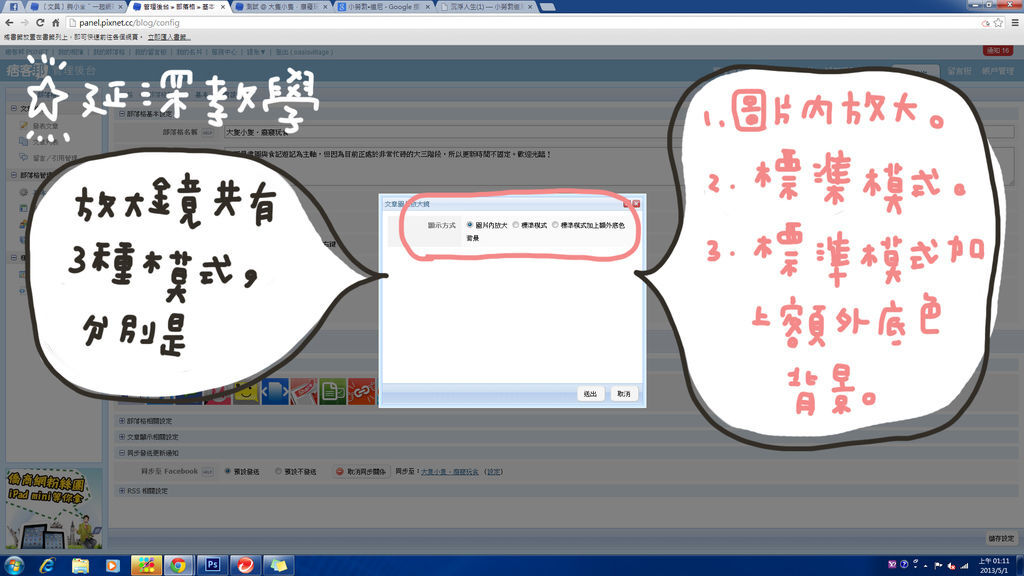
而三種模式分別叫做:
1.圖片內放大。
2.標準模式。
3.標準模式加上額外底色背景。
要如何選擇這三種模式呢?
到前面提過的「基本/進階設定」的「部落格APP」,
點選圖片放大鏡的小圖,
便會跳出上面那個小視窗。
第一種模式即為本文所用的這種,
所以就不多做截圖介紹摟,
如果安裝好APP後沒修改設定,
則會直接默認第一種放大功能。
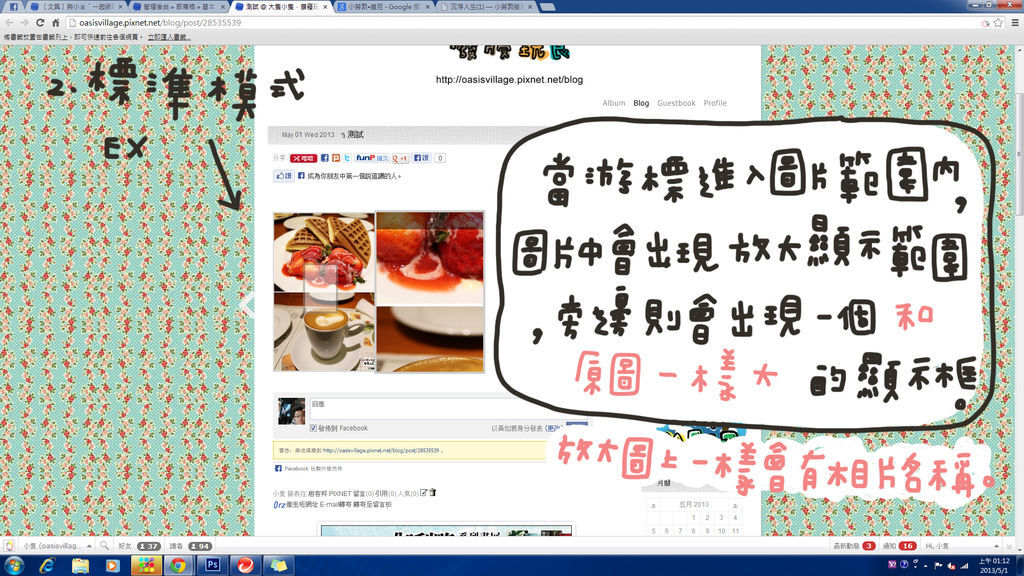
第二種模式:標準模式。
和第一種模式一樣,
游標移入照片才會顯示特效,
但不一樣的是,
標準模式會在照片右邊出現一個
與照片大小相同的放大顯示框,
而游標在相片上則會變成一個矩型的放大顯示範圍,
移動其範圍則會在顯示框裡呈現放大部分。
(OK我知道有點廢話......看圖比較快)
標準模式的特色是,
顯示框會隨著照片大小而改變,
照片多大框就多大。
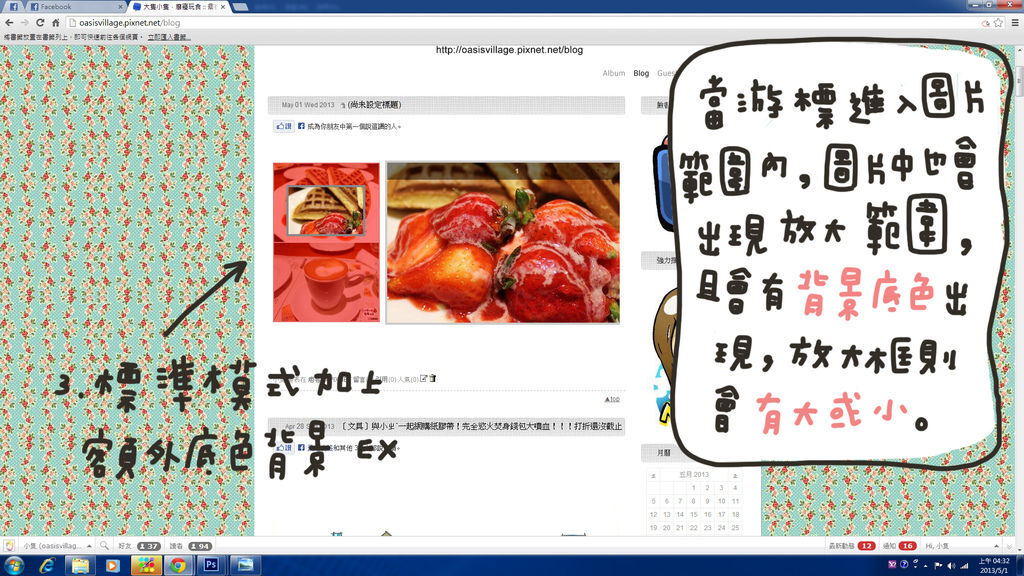
第三種模式:標準模式加上額外底色背景。
看這名字就能知道,
其實第三種模式跟第二種大同小異,
主要差別在於顯示框的大小可能有大有小,
(不一定是照片多大框就多大)
而原本照片除了顯示範圍的矩型外,
其餘部分會變紅色。
至於它如何選擇變大或變小是否有其規律,小隻目前不知道。
好的,三種模式的介紹就到此結束,
如果看完上方說明但沒看懂意思,
那還是建議你可以實際操縱看看,
會比較清楚三種模式上的差異,
依約來做個簡單的小總結:
1.圖片內放大:
放大畫面直接在原本照片大小內呈現,照片名稱顯示在照片上方。
2.標準模式:
放大畫面呈現在照片右邊的顯示框,顯示框大小同照片大小,名稱顯示在顯示框上方。
3.標準模式加上額外底色背景:
放大畫面呈現在照片右邊的顯示框,顯示框大小不一定,原照片底色變紅,名稱顯示在顯示框上方。
順帶一提,
如果你已經在文章中插入有加上放大鏡特效的照片,
文章發佈出去後又去後台改變模式,
那已發佈的照片會自動變成新設好的模式做顯示,
這意味著:不同模式無法同時存在。
至於為什麼小隻說,第一個模式最好用?
相信有研究過痞客邦網誌樣式的朋友都知道,
選擇「樣式自訂」這個功能真的非常方便,
可以輕易崁入喜歡的圖片到平台上,
目前我的網誌設計也是這樣排出來的;
但缺點是這個樣式的文章欄位非常窄,
圖片大約只能放到寬650px,
(自行嘗試調整大小後得來的心得)
因此,
如果放大鏡模式調成第二種或第三種,
顯示框勢必會被裁掉,
那放大出來的影像便無法全部顯示。
除非選擇第二種,圖片寬只有325px,
可是325px的呈現效果也不佳,因此不推薦。
然後第三種我毫不考慮的原因除了顯示框被裁以外,
就是個人很不尬意照片會變紅色這一點,呵呵。
不過,我要強調,
上面的三種特效介紹,
都是立基於在「小隻是個網誌樣式小渣渣」的前提下,
所以,
雖然我有實際操縱過這三種模式,
但那也因為我不知如何突破欄位650px的限制,
所以當調成第二種或第三種顯示框會被裁,
如果能有辦法將樣式調整成欄寬大於650px,
或許這項限制就能被突破,
又或者擴大欄寬後,
就能看出第三種模式的顯示框大小有規律,
那麼這三種模式其實說起來都會非常方便。
---
最後,
既然教了大家如何安裝痞客邦的APP插件,
當然也要教大家如何移除。
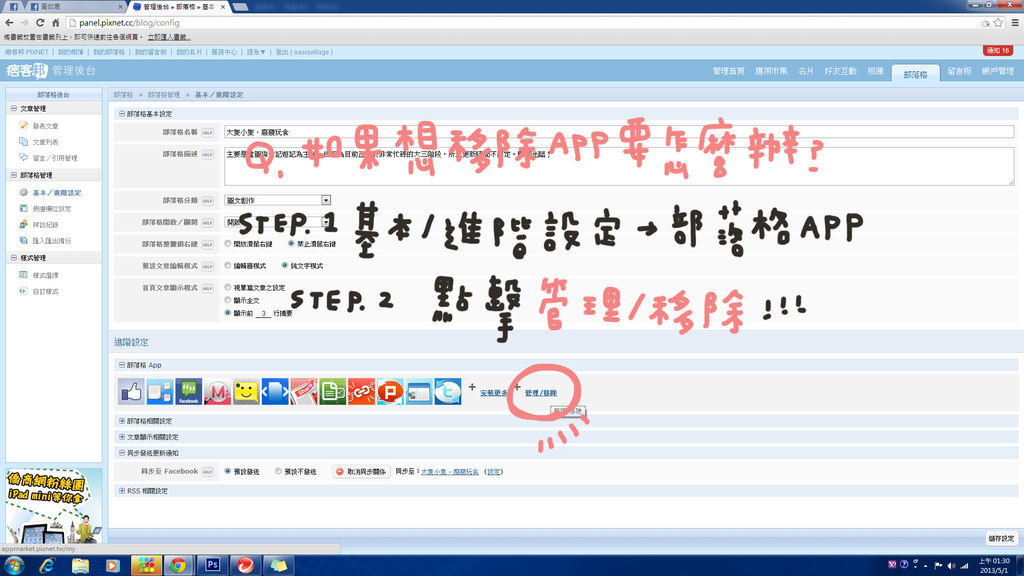
STEP.1
進入「基本/進階設定」後找到「部落格APP」的位置。
STEP.2
點選後方的「管理/移除」。
(點選「安裝更多」則會進入「應用市集」的頁面)
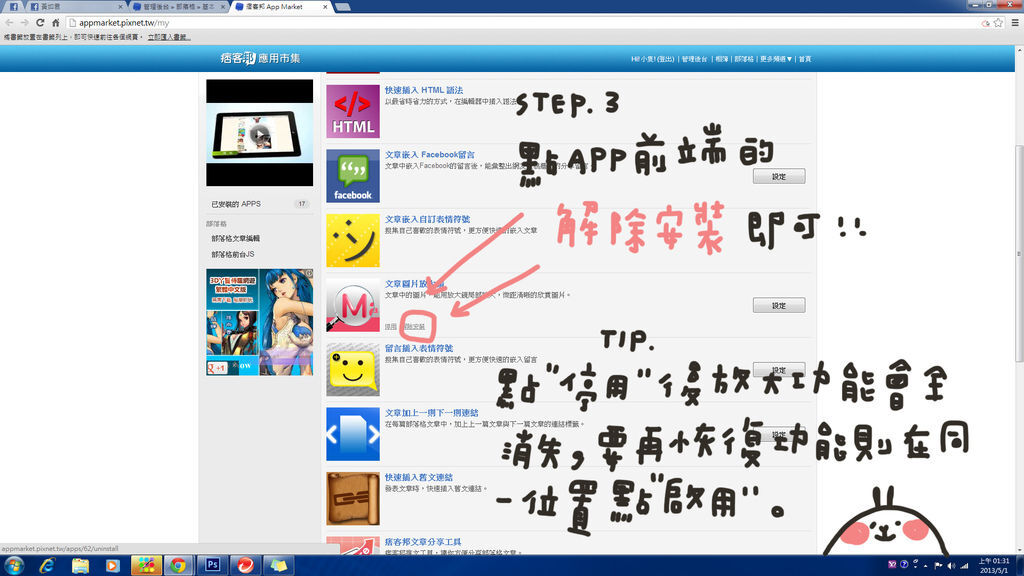
STEP.3
找到你要移除的APP,
並點選前端的「解除安裝」就大功告成了!
如果你不小心解除安裝某個APP,
或者突然又想再使用之前刪除的功能,
都可以回去應用市集重新安裝,
所以不必擔心刪除後會無法恢復原本的功能。
(呵呵呵我曾經很緊張刪掉會怎樣,不要笑偶呵呵呵呵呵)
至於「停用」則有點像解除安裝的功能,
例如以放大鏡功能來說,
停用後,文章中所使用放大鏡功能的照片,
會變成沒有搭載特效的樣子,
(就是游標沒有移進去時的樣子)
要再恢復功能的話只要在相同位置點選「啟用」即可,
就不必再到應用市集跑一趟了。
(講得好像有多遠似的哈哈哈哈)
---
呼,
文章終於走到盡頭,
是說雖然事實上只有兩個閃電問我怎麼設定啦哈哈哈,
但我覺得這個功能真的很不錯阿,
大家普遍反應也是覺得很好,
所以希望可以盡早為困擾的人解惑!
不過沒料到這一篇的截圖用得這麼多,
想說稍微熬夜應該能很快就解決,
結果現在都能說早安了是怎麼回事......?

哈哈哈早知道這張就多寫一個早安,這樣就早晚都適用了,
圖中的感覺是:有夠累的!晚安!再見!不要欄我!!!
這樣。
肩膀真的超酸不是我在講。
如果覺得本教學文受用,就點個讚或推,也可以分享出去一下~
當然如果有疑問,甚至是對於這功能可以幫小隻補充的,
都可以在下方留言給我唷!
一如往常的,聊天也是超級歡迎的啦!哈哈哈!
ps
另一篇教學文,
對於剛開始用痞客邦網誌的朋友應該會非常受用?
(延伸閱讀:〔教學〕親愛的!我終於把照片變成植物人了!大小固定小教室 )
感謝閱讀完畢,有夠長的,早安晚安!掰!

















 留言列表
留言列表